h2内部のダメな例と良い例を比較
1つの記事が複数のh2小見出しから構成されるのと同様に、h2の中も複数の小見出しで構成されなければいけません。それがh3,h4,h5です。この3つは必ずh2の内部に設置します。
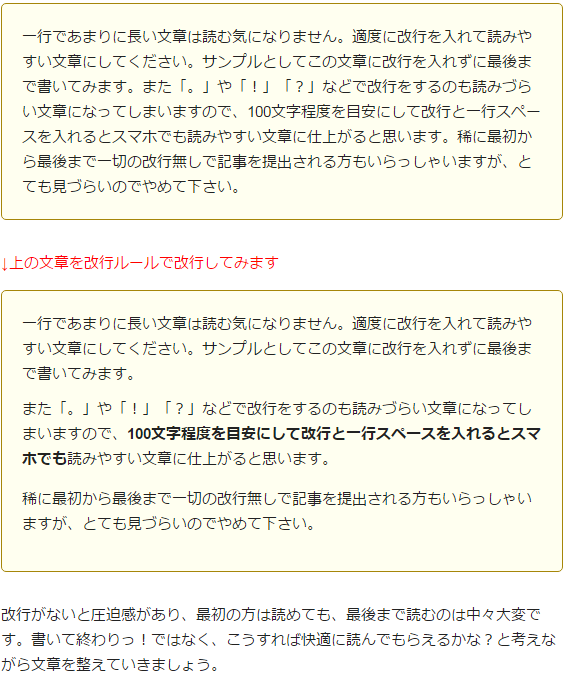
h2内部のダメな例と良い例を比較してみます。
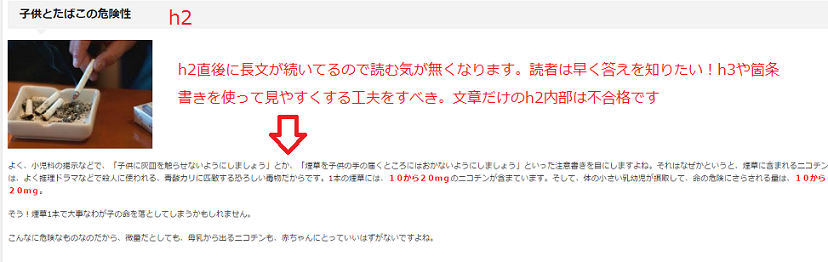
【NG例】

内容が薄い記事のほとんどはh3,h4などが使われてない。
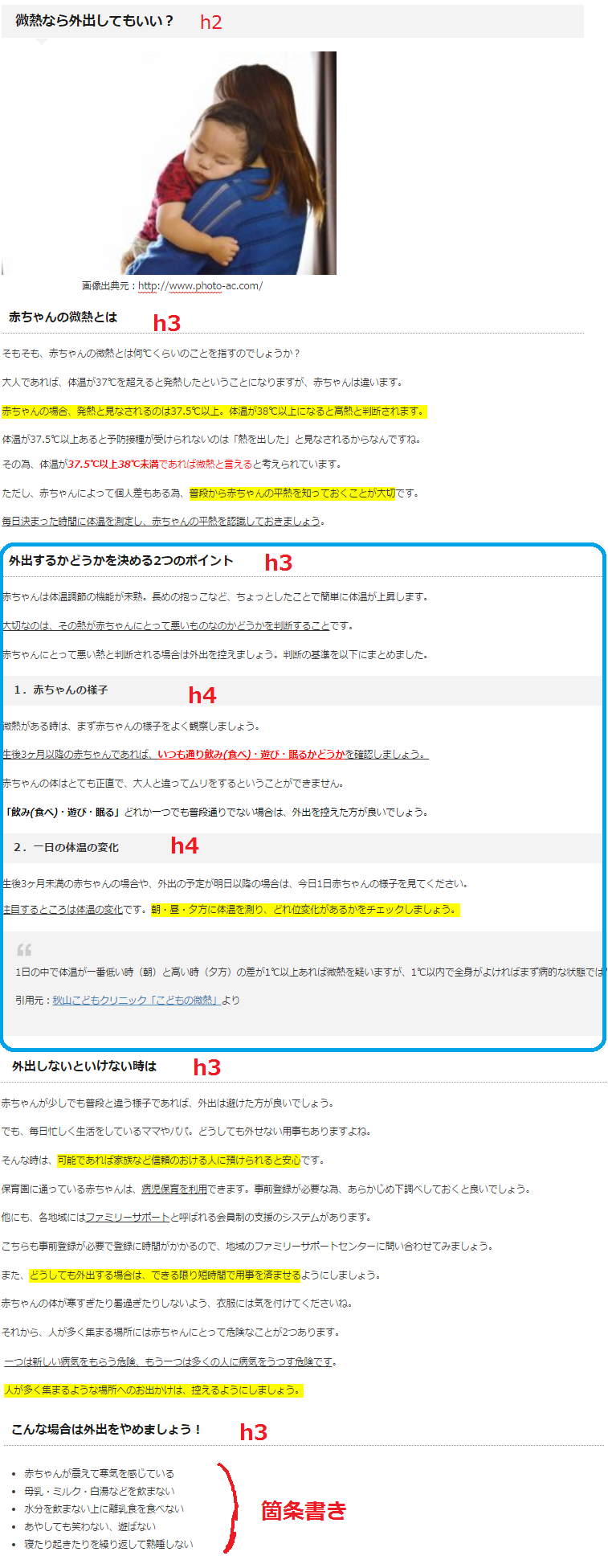
【OK例】
下記は非常に良く出来ている例です。さきほどのNG例と違い、1つのh2のボリュームが断然大きいですね。なぜそうなっているかというと、h2の中にh3が4つもあります。h3を使って掘り下げられているからどんどん内容に深みも出ています。
さらに水色の枠に限ってはh3の中にh4が入っており、もっと内容が掘り下げられています。これがいわゆる”良質な記事”といわれる書き方です。もちろん文章の内容の質が低ければ本末転倒ですが、こういった型が出来ていると見栄えが良くなります。(細かいですがh3直後に導入文のような比較的短い文章の後にh4を続けているのも高評価。h3の後にすぐh4を置くより、h4への導入文を書いてからのほうが良い記事になります)
この記事で改善ポイントをあげるならば、水色枠の直後のh3”外出しないといけないときは”です。装飾はしてありますが文章がずっと続いており、”型的に”一目で大事なポイントがわからないので読者が飽きる可能性があります。ここもh4や箇条書きで整えられているととても良いです。文章だけがズラーッと続いているときは注意してください。

ここまでを踏まえて皆さんがやるべきこと
さきほどのOK例の、特に水色枠の型を皆さんマネしてください。ポイントを再度整理します。
h2内部の型の作り方まとめ
- h2の中に複数のh3を設定する
- h3の中に複数のh4を設定する
- できる限りh2,h3,h4の中に箇条書きを設定する
- h2(h3)の直後にすぐh3(h4)を置かず、それにつなぐ文章を書く
- 文章だけをズラーッと続けない
関連:見出しの付け方